22 Jan 2011 – just adding a couple of corrrections to this post
One of the biggest problems I have had with Ubercart has been to get a flat rate shipping cost that is added automatically to every order and that does not change whether 1 or 2 items are ordered.
(hmmmm, note to self – should I have it set so it increases after 2 items, so that the postage is higher for 3 or more items? – one for another day!)
What I wanted was a $6 postage charge to be added at the checkout. No shipping calculations and no problems if anyone forgets to click the button coz after all, if the postage is always a flat rate of $6 then there is no need to click the ‘calculate postage’ button.
My answer was very simple in the end but it took me ages to find it.
Here are the steps to go through –
Add your flat rate
Add a flat rate shipping method here admin/store/settings/quotes/methods/flatrate. I gave mine the title of New Zealand (this is what I see) and then the line item label of NZ flat rate (this is what people see at the checkout and means that later I should be able to add a rate for other countries too – but one thing at a time!)
I gave mine a base price and default shipping rate of $6. (By the way I went to the post shop first and checked how much it would be to send a t-shirt within New Zealand and there is a pre-paid envelope that would actually take 2 t-shirts and its the same price no matter what the weight is. Thats why I want a flat rate.)
Correction – only give a value to the base price and NOT default shipping rate if you want the flat rate to be one price for every order, no matter how many items. The base price is the shipping rate and the default shipping rate is an extra which is added on for each additional item. This can be overriden in the product settings as shown below. But if you do it correctly here then there is no need!
Check all configurations in the store
The next thing to do is to make sure that all the correct permissions are enabled and that the shipping quote module is correctly configured.
I will explain what I did, and in italics is how to get there, ie for me I put http://www.hardluck.co.nz/admin/store/etc…..
admin/store/settings/cart – make sure shipping quote is enabled in ‘cart panes’ in edit
admin/store/settings/checkout – make sure calculate shipping costs is enabled in ‘checkout panes’ in edit
admin/store/settings/orders – make sure that shipping quote is ticked in ‘order panes’ in edit
admin/store/settings/cart/quotes/edit – tick the box for ‘prevent the customer from completing an order if the shipping quote is not selected’
admin/store/products – go into each product and scroll down to shipping settings, in here there is a box to enter the flat shipping rate to over-ride the default. We don’t want to do that BUT it says (in my one anyway) ‘Enter -1 to revert to the default value’
This is not right. When I entered ‘-1’ it just took $1 off every time I calculated shipping! So in there I now enter ‘$0’ and it works fine.
This is no longer necessary
Get the shipping rate to calculate automatically
There is a wee piece of java script here that some amazing person has written, which when downloaded and saved into sites/all/modules (by uploading it with your FTP client – like Filezilla) will make sure the shipping costs button is pressed automatically. I found it by searching thru the Ubercart forums which is a really good place to look if you are having problems coz there are bound to be other people who have the same ones!
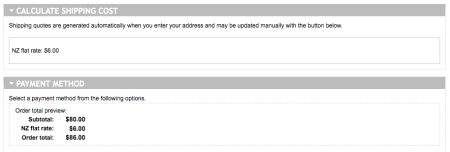
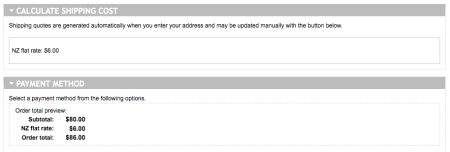
So here is a screenshot of part of my checkout and this was just after I added the address. I didn’t need to do anymore, its just added shipping on itself.

Test it thoroughly and have someone else test it too!
This is like THE MOST important step of all! I had my site offline for maintenance when I did this work to it and I tested it a few times myself offline. I then put it online and got my mum to test it too because if there is something that will go wrong she will find it! I dunno how she does it but she can get even the simplest things wrong so I get her to check everything knowing that if she can work it then it must be ok.
I just thought tho that while it was online and she was testing then then theoretically someone else could have been on there too. I did have it checked by myself by that point and didn’t expect any visitors but I guess that could be a problem for some people. I wonder what other people do in this situation? Do they work with their site offline?
The next thing I need to do is get my computer sorted so I can work with more than one offline site.




 My word – STRESS!
My word – STRESS!