Wow -css is awesome!
I have been able to style my whole website in new colours without affecting anything else. I haven’t ruined anything! I have just coloured the site in line with the colours of the brand. Its sooooooo exciting!
My two most useful tools have been a book called Head First HTML with CSS & XHTML
and firebug.
Why I found an old-fashioned book to be useful –
I’ll talk about the book first – it has been really great for a few reasons. One is that I could read it while my boyfriend was on the computer, meaning that it was more useful than a website or a blog. I was able to read it while outside tanning on the balcony!
The other reason is that it is written in a style called Metacognition, which basically means that it is easy for the brain to pick up and remember. And I think it really works personally. Well it seems to have worked for me! And its also not boring and I could just read it like any normal book.
And finally it has just been really good to have the whole HTML thing explained from basic principles as I had no knowledge of it at all until now. I really understand CSS better now that I have begun to understand what came before it and I am really keen to know more and more and more now!!!
Why I love firebug –
Wow – its amazing! I never knew that websites could be so fun! With firebug there is hours of fun to be had and nothing bad can happen, so that makes it even more fun!
Basically it allows you to see what will happen when you alter the css. But it doesn’t actually change anything so, as I said before, nothing can go wrong. Its a great way to test things out before actually implementing them and also its good to show you which line of css to alter. that was what I found extremely useful.

Here you can see what happens when you hover over an element on the page. (In this example I am hovering over the footer element)
At the bottom of the browser window firebug lists the html on the left and the css on the right. So then you can go into the css on the right and make changes and then look at the screen above to see what those changes will affect. Its so awesome!!
I could change the whole appearance of my site without ruining anything and totally go wild with the colours and styling. It was a great education for me just to play with it. Playing after all is supposed to be one of the greatest ways of learning things.
So I would really recommend trying firebug if you haven’t already. Its just an addon for firefox and it takes no time to install and its really easy to use. And actually while adding the link to this page I saw that firebug has an option for Safari, Opera and IE, which is called firebug lite – so thats cool!
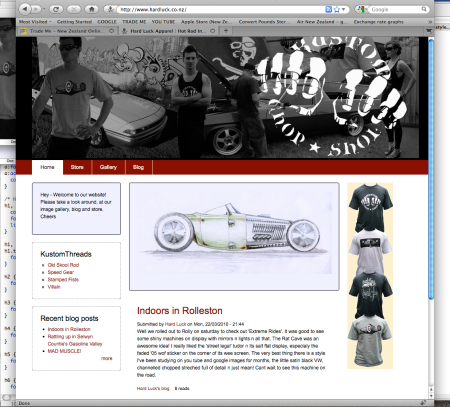
Here is a screen shot of my new colours, do you like them?


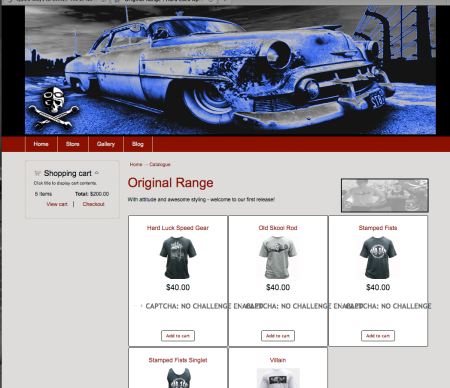
 Before and after shots of the store too. Admittedly a lot of it is done with adding good photos but still it has reminded me how important it is to have a professional looking website. And given me the courage to go on and do more! I am soooo happy that I created the site all myself and its looking and working so good now!
Before and after shots of the store too. Admittedly a lot of it is done with adding good photos but still it has reminded me how important it is to have a professional looking website. And given me the courage to go on and do more! I am soooo happy that I created the site all myself and its looking and working so good now!